
1.为阅读体验,本站无任何广告,也无任何盈利方法,站长一直在用爱发电,现濒临倒闭,希望有能力的同学能帮忙分担服务器成本
2.捐助10元及以上同学,可添加站长微信lurenzhang888,备注捐助,网站倒闭后可联系站长领取本站pdf内容
3.若网站能存活下来,后续将会持续更新内容
原型对象:在js中,每一个函数类型的数据,都有一个叫做prototype的属性,这个属性指向的是一个对象,就是原型对象,对于原型对象来说,它有个constructor属性,指向它的构造函数。原型对象用来存放实例对象的公有属性和公有方法
显示原型:显示原型就是利用prototype属性查找原型,只是这个是函数类型数据的属性
隐式原型:隐式原型是利用__proto__属性查找原型,这个属性指向当前对象的构造函数的原型对象,这个属性是对象类型数据的属性,所以可以在实例对象上面使用
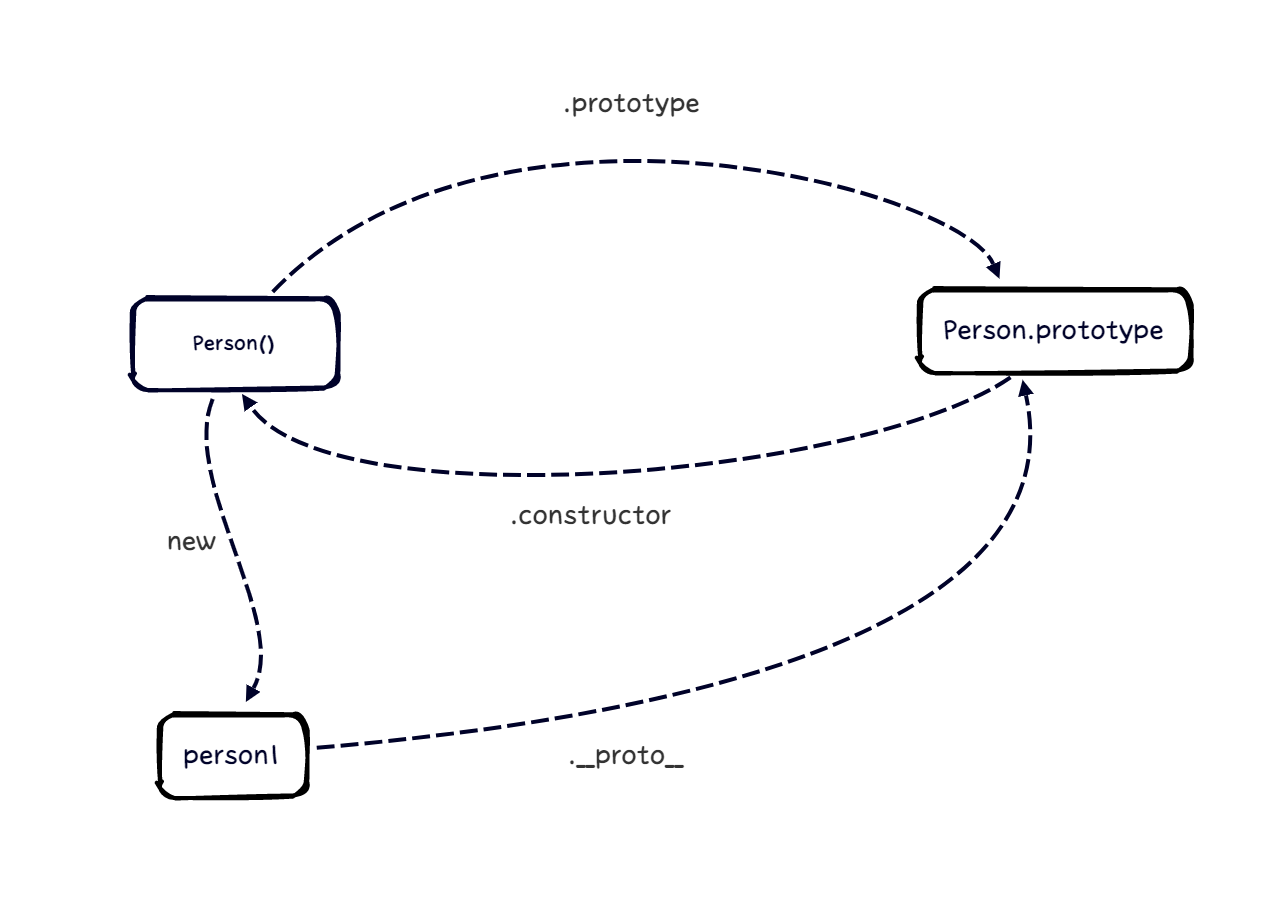
constructor、prototype和__proto__之间的关系:

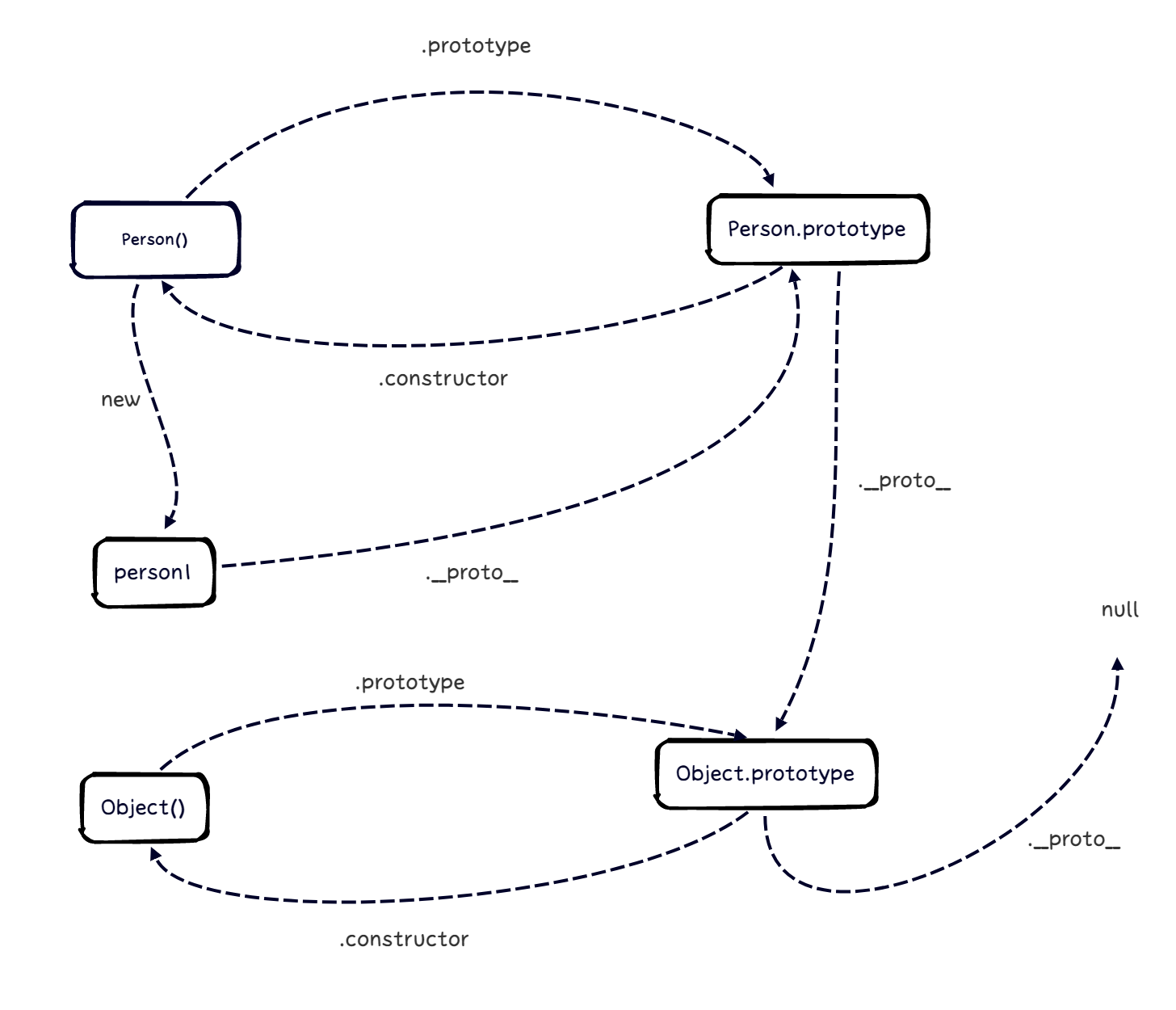
__proto__属性是对象类型的属性,而原型对象也是对象,那么原型对象就也有这个属性,js中,对象的构造函数就是Object(),所以对象的原型对象,就是Object.prototype。既然原型对象也是对象,那原型对象的原型对象,就也是Object.prototype。不过Object.prototype这个比较特殊,它没有上一层的原型对象,或者说是它的__proto__指向的是null 拓展关系图:

原型链:根据上面的关系图,当访问一个对象的属性时,如果这个对象内部不存在这个属性,那么它就会去它的原型对象里找这个属性,这个原型对象又会有自己的原型,于是就这样一直找下去,也就是原型链的概念。
本站链接:https://www.mianshi.online,如需勘误或投稿,请联系微信:lurenzhang888
点击面试手册,获取本站面试手册PDF完整版